PrivateBin comes with multiple templates and of course you can also create your own to adjust the look of it to your site.
Creating templates
For beginners it is suggested to copy tpl/bootstrap.php and adapt it to your design. You can put the HTML of your template into a PHP file in the directory tpl, i.e. tpl/myawesometemplate.php.
If you don't reuse existing external resources (CSS, images, etc.) in your PrivateBin template, we suggest to put CSS and fonts into a subfolder at css/myawesometemplate, images into a subfolder at img/myawesometemplate and javascript libraries into the folder js (if these are publicly available libraries, it is suggested to include the version number in the file name, to ensure they are reloaded in your visitors browser when you upgrade them).
PrivateBin uses straightforward PHP scripts, that are included into the PrivateBin\View class. Only variables that are set in that class can be accessed as local variables in the templates PHP script, otherwise you can of course use any PHP code supported by your server. Keep in mind that you need to escape variables properly before writing them to output. As suggested it is best to use one of the existing template files and simply replace the HTML parts in it.
If you designed an awesome template, please consider sharing it with the project to add it to the templates we ship with the next release.
Configuring templates
To enable the use of a template, configure its name (without the .php ending) in the template property in the configuration file at cfg/conf.ini.
Templates included in PrivateBin
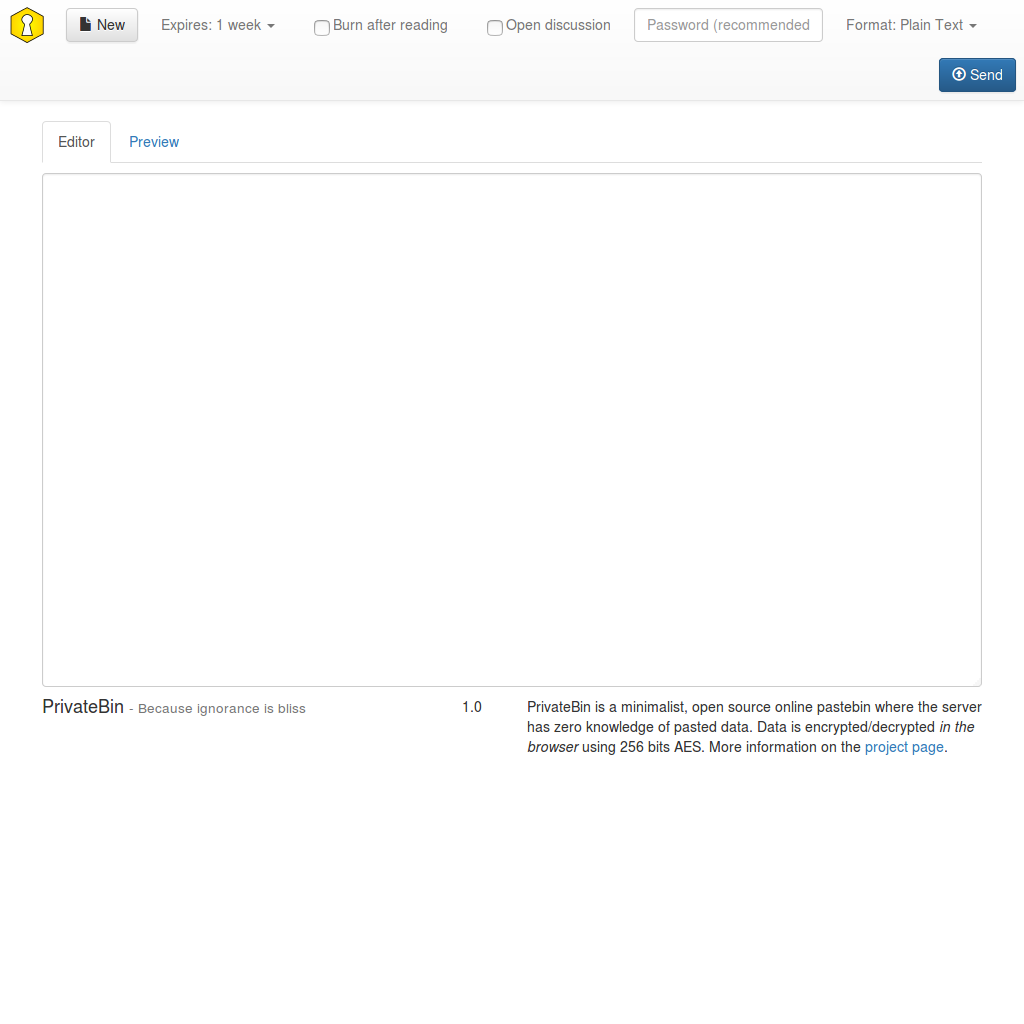
bootstrap
This is a bootstrap CSS based PrivateBin template and the default as of 0.20:
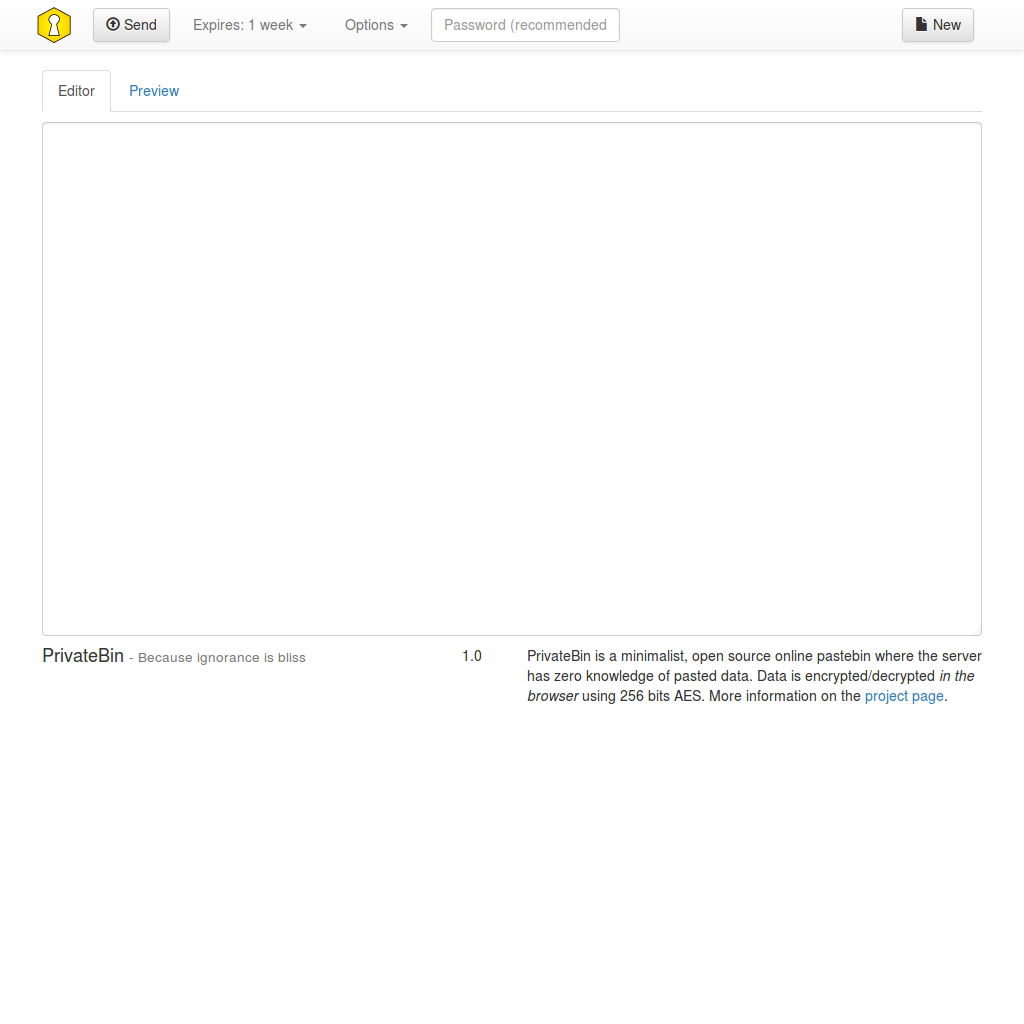
bootstrap-compact
This is a slightly modified template based on the bootstrap one above. It moves some options into a drop down and the navigation floats fixed to the top, even when scrolling down:
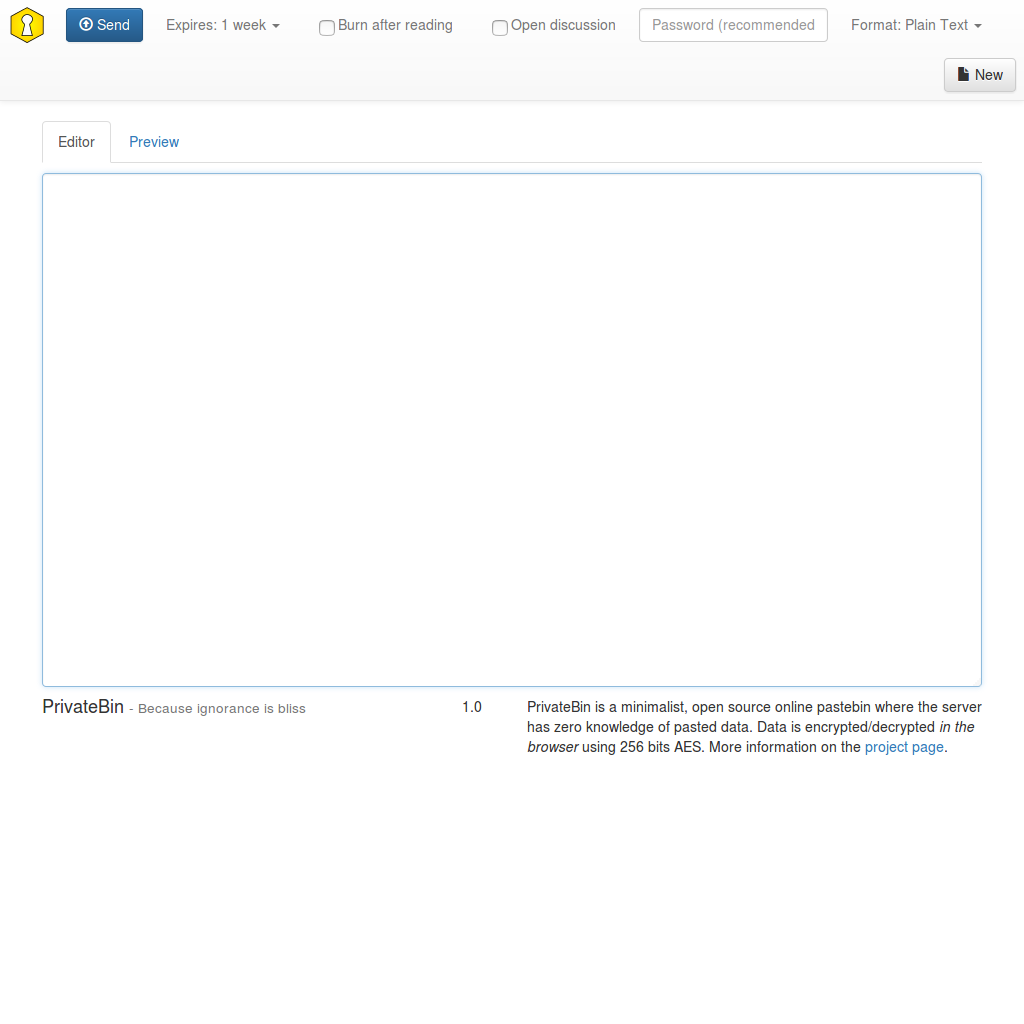
bootstrap-page
Not everybody liked the order of the "New" and "Send" buttons so they were switched for usability reasons. For those preferring the order as in the classic "page"-template there is this bootstrap CSS based theme:
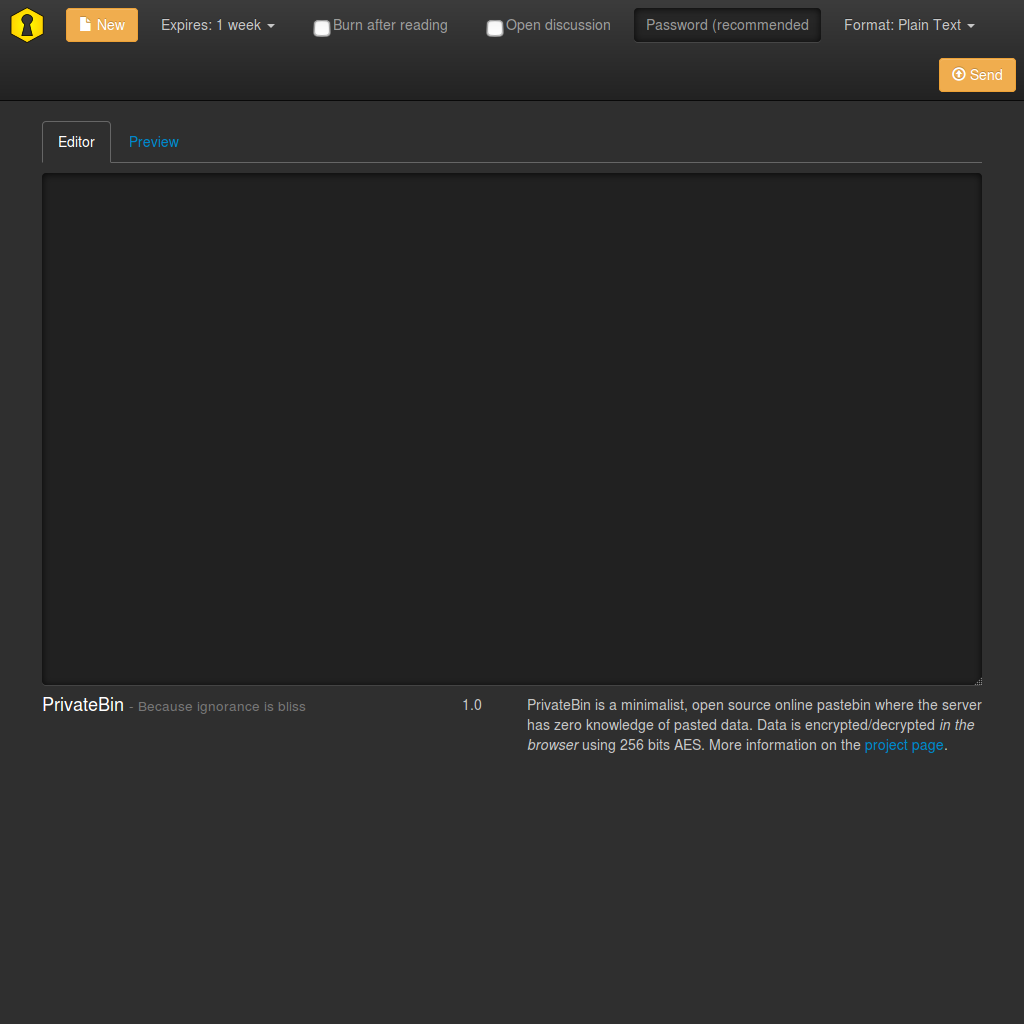
bootstrap-dark
Based on the darkstrap bootstrap CSS theme, this is a dark PrivateBin template:
bootstrap-dark-page
Not everybody liked the order of the "New" and "Send" buttons so they were switched for usability reasons. For those preferring the order as in the classic "page"-template there is this darkstrap based theme:
page
This is the classic ZeroBin template as used until 0.19 Alpha: